출력문 ( output )
자바스크립트는 여러 방법을 통해 결과물을 웹 브라우저에 출력가능하다. 자바스크립트에서 사용할 수 있는 출력 방법은 여러가지가 있다.
- window.alert() 메소드
- document.write() 메소드
- console.log() 메소드
- HTML DOM 요소를 이용한 innerHTML 프로퍼티
window.alert() 메서드
브라우저 api 메서드 경고 대화 상자는 사용자의 확인을 제외한 다른 입력을 요구하지 않는 메세지를 전달할 때 사용
별도의 대화 상자를 띄워 사용자에게 데이터를 전달.

그냥 다른거 다 필요없이 alert(내용); 써주면 끝이다. 내용안에 문자열 / 변수명 / 숫자형 뭐 여러가지를 넣을수 있다.

document.write() 메서드
웹 페이지가 로딩될 때 실행되면, 웹 페이지에 가장 먼저 데이터를 출력.
대부분 테스트나 디버깅을 위해 사용한다.

라고 써주게 되면,

그냥 HTML에 텍스트를 넣어준거 처럼 웹 페이지에 보여지게 된다.
console.log() 메서드
웹 페이지의 콘솔을 통해 데이터를 출력해준다.
대부분의 주요 웹 브라우저에서는 F12 (개발자 도구)를 누른 후 메뉴에서 콘솔을 클릭하면 볼 수 있다. 콘솔 화면을 통한 데이터의 출력은 좀 더 자세한 사항까지 출력되서 디버깅하는데 많은 도움을 준다.

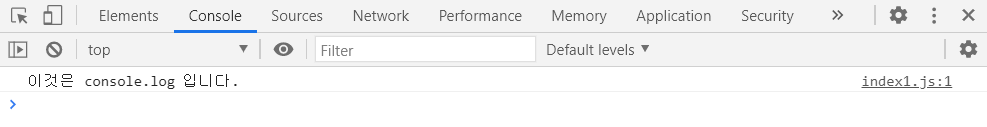
라고 써주게 되면,

이렇게 웹 페이지의 개발자 도구를 통해 확인할 수 있다.
또한 출력문 안에는

String (문자열)을 표시하는 방법이 3가지가 있는데,
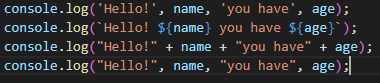
첫 번째는 작은 따옴표('') 두번째는 큰 따옴표("") 세번째는 백틱(``)이 있다.
작은 따옴표와 큰 따옴표는 사용법이 같다.
'로 시작하면 '로 끝나야하고, "로 시작하면 "로 끝나면된다.

따라서 +를 써줄때는

맨 아래줄처럼 변수의 앞과 뒤 문자열을 띄어쓰기로 처리를 해줘야 띄어쓰기 되서 출력된다.

또 `는 백틱이라고 하는데 이건 작은 따옴표랑 큰 따옴표와는 다르게 양 끝에만 써주면 되고 안에 변수를 넣어줄때는 ${변수명}을 써주면 된다.
백틱대신 '' ""안에 ${}를 써주게되면 오류가 뜨고 출력되지 않는다.
백틱은 문자열 리터럴 기법이다 뒤에서 더 자세하게 다루겠다.

